超初心者PG向け MVC&フレームワーク

開発の現場でよく「MVCフレームワーク」という言葉を聞いたことがあると思います。
文字通り「MVCモデルを採用したフレームワーク」のことですが、MVCフレームワークを使えば誰でもMVCモデルが使えるのかと言うと、それは少し違うように思います。
何が違うのか?MVCモデルが使えるとはどういったことなのか?というのを私の意見も含め書かせていただきます。
MVCとは?
MVCとはプログラムを「Model」「View」「Controller」という3つの役割に分け、開発効率の向上(並行作業)やメンテナンス性の向上(プログラム構造をわかりやすくすること)を考えた一つの概念(デザインパターン)です。
上記3つの頭文字をとってMVCと言います。下記にそれぞれの概要を説明します。
Model
・データの処理や操作を担当し、登録処理や検索処理などの本体部分を行うプログラム(処理)
View
・画面表示や、ユーザの入出力が行われるものを担当し、WEBでは主にHTMLを作成するプログラム(表示)
Controller
・ユーザの入力情報に応じてModel(処理)とView(表示)の制御を担当し、全体の流れを作るプログラム(司令塔)
これら3つの役割を明確に分けてプログラムを作成することで、先にあげた開発効率の向上やメンテナンス性の向上といったメリットを受けられるようになります。
MVCについてはインターネットや書籍でも非常に多くの情報がありますので、色々と調べて自分なりに理解を深めることをお勧め致します。
フレームワークとは?
開発におけるフレームワークはさまざまなシステム開発を効率化してくれる機能群で、ソフトウェアの骨組みを提供しています。
主なメリットとして豊富な機能群によりプログラム量を減らせることやプログラミング初心者でもプログラムの作成が比較的容易に行えることなどがあります。
これだけ聞くと非常に良いもののように聞こえますが、デメリットもあります。
主なデメリットとして学習コストがかかることと本質的な理解が浅くなることがあります。
フレームワークのメリット/デメリットについては、別の機会に説明したいと思います。
みなさんが経験されている実際の開発現場においてもフレームワークを導入しているものがほとんどではないでしょうか?
また、今のフレームワークにはMVCの概念が盛り込まれていることが多いため、フレームワークの骨組み通りに作成すれば
・処理本体のプログラムはここに書く(M)
・画面表示のプログラムはここに書く(V)
・処理と画面を紐付けて、それらを実行するプログラムはここに書く(C)
といったことが自ずと出来上がるようになっています。
そのため、MVCについて理解していなくても雰囲気は掴めると思います。
MVCフレームワークを使えばMVCになる?
ここからが本題ですが、先に記載したようにMVCフレームワークを使えば自ずとMVCは出来上がるようになっています。
しかし、プログラムの作り方によってはフレームワークで用意したMVCを十分に活用できないことがあります。
具体例をあげます。
ECサイトでDVD、衣類、書籍を販売するために、商品情報を表示する機能を作成しようとしたとします。
商品それぞれで表示したいデータ(テーブル)は異なるが、画面レイアウトは統一させたいという要望があった場合を考えてみます。
ここでは、わかりやすくするため、悪い例を示します。
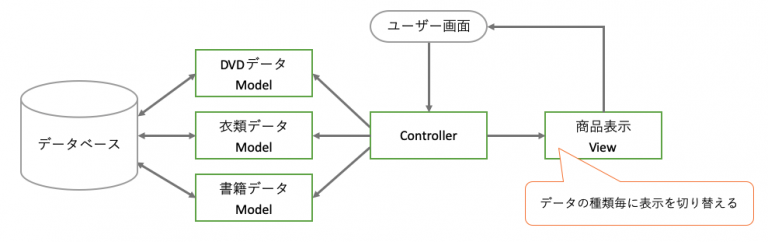
悪い例1
・データの種類ごとにModelを3つ作成した
・Viewを1つ作成し、データの種類ごとに分岐して必要な情報を表示するようにした
・3つの処理と1つの画面を紐付け、実行するようControllerを作成した


この例の悪いところは商品の種類が増えるたびにViewの中の処理が増えて複雑になり、メンテナンス性がどんどん下がっていくところです。
それによりデグレーションの危険性も大きくなり、開発効率が下がり、テストも非常に大変になります。
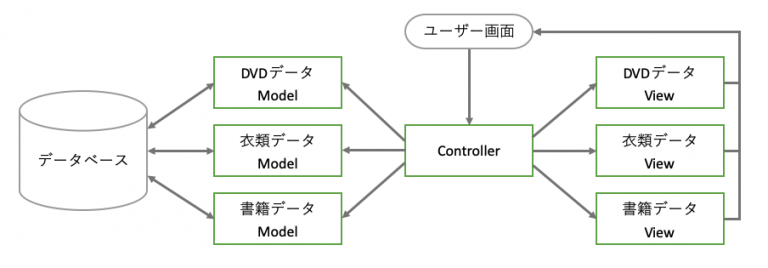
悪い例2
・データの種類ごとにModelを3つ作成した
・データの種類ごとにViewを3つ作成した
・3つの処理と3つの画面を紐付け、実行するようControllerを作成した

この例は「悪い例1」と比べ、Viewの処理がどんどん増えていくということはありません。
一見シンプルに見えて良さそうなのですが、実はメンテナンス性が悪いです。
例えば、画面レイアウトに新たに項目を設けたいという要望が上がった場合、画面レイアウトは統一のため全てのプログラムに修正が必要になります。
そして、おそらく一つ作ってコピペとなり、同じようなプログラムがデータの種類の数だけ出来上がることになります。
さらに要件が複雑化してくると、何が共通(コピペ)で何が個別なのかがわからなくなり、修正漏れが発生しかねません。
私の経験上、MVCフレームワークを導入している開発現場では、このパターンが非常に多いように思います。
上記のように、MVCフレームワークを使うことで確かに骨組みはMVCになりますが、それだけではMVCの本来のメリットである「開発効率の向上」や「メンテナンス性の向上」という恩恵を十分に受けられていないことがあります。
では、MVCのメリットを引き出すにはどうしたら良いかを考えてみたいと思います。
MVCの考え方
まず一番重要なのはMVCの説明の最初に記載した「役割に分ける」ということです。
先に記載したECサイトを例に役割を考えてみたいと思いますが、その前に必要なものが何かを整理してみます。
必要なもの
1.データの種類ごとにデータを取得する処理
2.取得したデータを表示する処理
3.表示する際にデータの種類ごとに画面に必要な情報の選択、編集(表示形式への変換など)処理
大雑把にこの3つが最低限必要なものになると思います。
これをそのまま作成しようとすると先に示した悪い例のようになります。
ここで思い出して欲しいのが「MVCとは?」で説明したそれぞれの役割です。
Viewの担当は「表示」です。
画面レイアウトが統一されているということは、表示に必要な情報も統一されているということになるため、データの種類を意識する必要はないはずです。
Modelの担当は「処理」です。
データの種類ごとにデータを取得し、編集することが役割のため、画面に必要な情報の選択や編集はModelの担当となります。
ここで勘違いしないでいただきたいのが、「1つのModelの中にデータの種類の分岐を作って共通化しよう」という考えです。
これを行なってしまうと悪い例のViewと同様でデータの種類が増えるたびにプログラムが煩雑になります。
ただし、オブジェクト指向の考え方を導入することで処理の共通化を行うことは問題ないと思います。
オブジェクト指向については、別の機会に説明したいと思います。
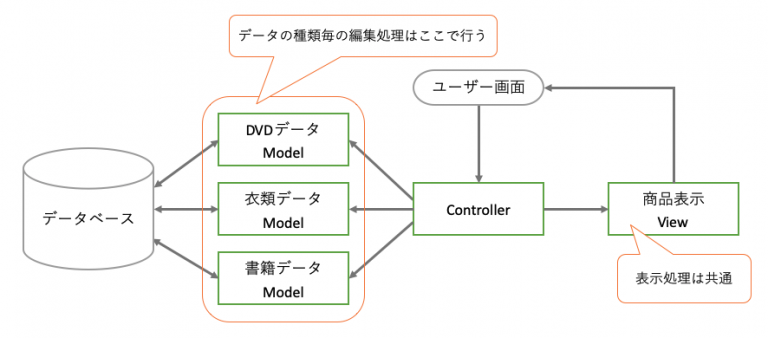
これまでの考え方をまとめると
・データの種類ごとにModelを3つ作成し、画面に必要な情報の選択や編集を行うようにした
・Viewを1つ作成した
・3つの処理と1つの画面を紐付け、実行するようControllerを作成した
となり、先に示した「悪い例1」と大枠(プログラムの構成)は同じで、どこに何をやらせるか(中身)だけが異なっています。


このように、単純にMVCの骨組みに当てはめていくだけでなく、「中身」を意識する事でよりMVCのメリットを受けられるようになります。
また、MVCを応用して役割を3つに限定せずに、増やしても良いと思います。
例えばModelのデータ取得と選択・編集の役割を細分化し、別プログラム群にすることで、よりわかりやすくシンプルなプログラムが作成できます。
役割を分けて考えることにより処理がシンプルになり、開発効率の向上、メンテナンス性の向上に繋がります。
MVCを使いこなし、メリットを十分に受けるには、作成する機能とその仕様に合わせた「役割」と「中身」を考えることが重要だと思います。
この記事を書いた人について

-
オーシャン・アンド・パートナーズ株式会社 システムエンジニア
顧客をリードし、最適なシステムを構築、提供できる技術者を目指しています。
コラムでは若手技術者向けを中心に今までの経験を踏まえた実際の開発現場で役立つ情報を発信していきます。
プライベートでは家族の足(専属運転手)となり、今ではかねてからやりたかった日々の送り迎えが日課になっています。
最新記事一覧
 プログラマ向け2020.04.27逆転の発想でオブジェクト指向の「継承」を使いこなす
プログラマ向け2020.04.27逆転の発想でオブジェクト指向の「継承」を使いこなす プログラマ向け2020.04.10オブジェクト志向のカプセル化を、総合医療病院で例えると「窓口」という説を語ってみる。
プログラマ向け2020.04.10オブジェクト志向のカプセル化を、総合医療病院で例えると「窓口」という説を語ってみる。 働き方改革2020.03.04【働き方改革】リモートワークを成功させる3つのポイント
働き方改革2020.03.04【働き方改革】リモートワークを成功させる3つのポイント プログラマ向け2020.01.21MVCの導入を成功させるためのベストプラクティス!
プログラマ向け2020.01.21MVCの導入を成功させるためのベストプラクティス!










