MVCの導入を成功させるためのベストプラクティス!
 これまで3回にわたりMVCについて書きましたが、これだけ見ると良いことしかないように思われるかもしれません。
これまで3回にわたりMVCについて書きましたが、これだけ見ると良いことしかないように思われるかもしれません。
今回はMVCの注意点について考えてみると共にMVCの導入を成功させるにはどうすれば良いのか?ということを考えてみようと思います。
MVCの注意点
皆さんはMVCのデメリットをあまり聞いたことがないかもしれません。
インターネット上でもMVCのデメリットについて言及している情報は少ないように思います。
確かに MVC自体にデメリットは少ないのですが、MVCを導入することには注意しなければいけない点があります。
・役割(どこに何をやらせるか)を考える必要があるため、詳細設計の技術が不可欠
これは、MVCを導入しているにも関わらず詳細設計を疎か(おろそか)にするとプログラムの構造が歪(いびつ)になり、結果的にMVCのメリットを受けられないということです。
そのため、MVCを導入するのであれば多少工数をかけてでも詳細設計はきっちり行うべきです。
「それでは開発効率が下がってしまうではないか」という意見があるかもしれませんが、そんなことはありません。
詳細設計の工数は増えますが、MVCのメリットを受けられれば、後続の作業工数が下がるはずです。
逆に後続の作業の工数が下がらないのであれば、それはMVCの導入に失敗していると言えます。

また、私がシステム開発の現場で目にしたものとして、画面定義書=View、処理概要=Modelというようなルールに縛られるようなケースでは、詳細設計が適切に行われていなく、考えることのないただの機械的な作業となってしまっている場合があります。
さらにプロジェクトのルールではなく、一個人の「役割はこう分けるべき」という考え方に縛られ、新しい(柔軟な)発想が出にくくなっている場合もあります。
こういった状況はMVCを導入する上ではあまり良くないことで、機能に合った役割分担ができない可能性があります。
つまり、安易にMVCを導入すると失敗する危険性があるということです。
「でも、たくさんの人が関与するような大規模なシステム開発の場合はルールも必要だよね」、「デザイナー(フロント担当)と作業分担したい場合はどうするの?」という疑問を持った方がいるかもしれません。
では次に実際のシステム開発ではどうすれば良いか?ということについて考えてみます。
MVCの導入を成功させるには
MVCにあったルールを設定する
これは設計書によってルールを決めるのではなく、MVC(各役割)に必要なものをルールにするということです。
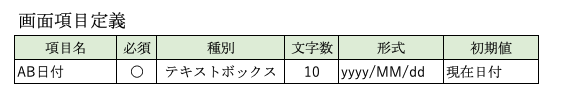
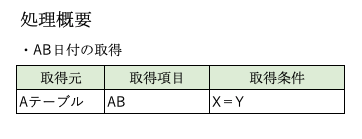
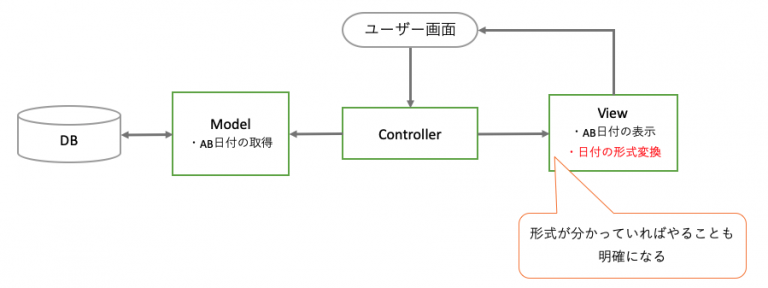
ここで、DBから日付項目を取得し、画面に表示するという機能を先に記載した画面定義書と処理概要を例に考えてみます。


上記は非常に単純な例ですが、このような内容の設計書からどのように詳細設計に落とすのかを考えます。
まず先に記載した設計書をそのままルールにする場合ですが、これでも機能を作成することはできます。
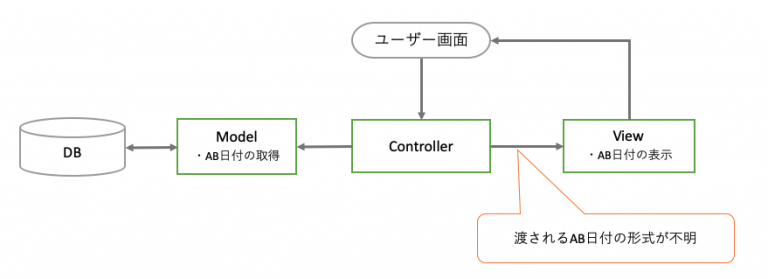
ですが、この場合の問題点として、Viewに渡されるデータはどういった形式なのか?という点がわからないということがあります。
つまり、Viewの担当が表示形式にするためのインプットが分からないのです。
Modelの担当者によってはDBの取得値をそのまま渡す人もいれば、親切に表示形式にしてくれる人もいるかもしれません。
互いに「そっちで変換してよ」となる可能性もあります。

これを防ぐには「どの入れ物に何がどうやって入っているのか」をView担当が明確にわかる必要があります。
では全ての表示データのインプットの定義が必要か?というとそんなことはありません。
例えば以下のようにViewが必要な要素に対してルールを決めれば良いです。
・日付:yyyy-MM-dd形式
・ドロップダウン、チェックボックス、ラジオボタン:
key-value形式のリスト(key=送信値、value=表示値)
・ModelはDB値(yyyy-MM-dd形式)を渡す
・ViewはDB値(yyyy-MM-dd形式)から表示形式(yyyy/MM/dd形式)に変換する
という事がお互いにわかるので、インプットの定義は不要であり、各々のやるべき事も明確になりコミュニケーションもスムーズになります。

このように設計書に基づいたルールではなくMVCの役割分担に基づいたルールを設定する事でやるべき事の明確化と作業分担時の認識不一致を防ぐ事ができます。
これによりデザイナー(フロント担当)は画面作成に集中できますし、プログラマーの創意工夫が存分に発揮できる状況を作れます。
結果的に生産性が向上し、MVCの導入失敗となる可能性も下がります。
詳細設計と製造を一つの工程として管理する
詳細設計については先に記載したように工数をきちんと割く必要があります。
ですが、プログラマーのスタイルによっては手を動かしながらプログラムを構成していく方もいると思います。
そこで私が考えるのは、詳細設計と製造を一つの工程として管理する方法です。
つまり、スタイルによって詳細設計と製造の比率を変えてもOKということです。
現実としても頑張って考えた詳細設計でも実際にプログラムを作成してみると「もっとこの方が良いのでは?」という発想に行き着くことはよくあると思います。
しかし詳細設計と製造を厳密に区切ってしまうと、「手戻り」という扱いになり手を入れずらいという心理が働く可能性があります。
せっかく良い案が頭の中にあるのにそれを実行に移せないというのは、プロジェクト自体にも各個人にとってもよくないことです。
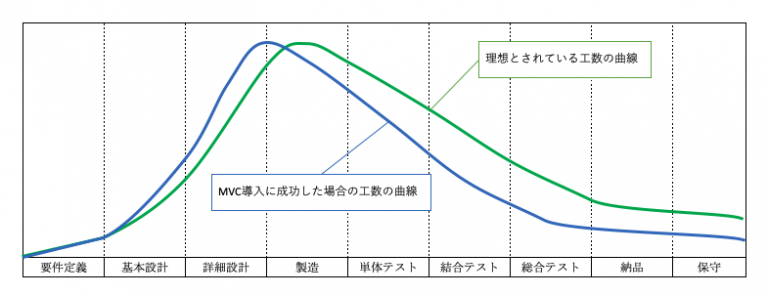
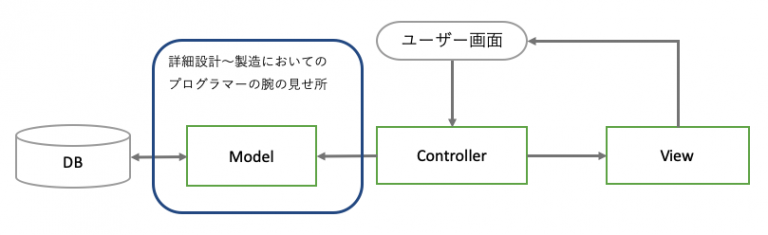
実は「MVCの注意点」で示した図もこれを考慮し、頂点を敢えて詳細設計と製造の間にしています。
これによりプログラマー個人のパフォーマンスを最大限に発揮させて一番工数がかかる工程の生産性を上げる事ができます。
当然プログラマーの責任範囲も大きくなるためリスクもありますが、その分自由度が高くなるため、挑戦しやすくなり次につながる仕事ができる状況を作れます。
次につながる仕事ができればその分個人が成長し、結果的にプロジェクト、所属会社にとってプラスの効果が出るため、とてもメリットがあります。
ここで私の考えた方法の注意点を2つあげます。
1点目は安易に詳細設計からプログラム作成に移ってしまう危険性です。
「MVCの注意点」で示したようにMVCのメリットを受けられるようなプログラムを作成するには、詳細設計の技術が不可欠であり、それを会得するするのにも経験が必要です。
さらに「自分のスタイル(一番生産性の上がるやり方)」を構築するにはもっと経験が必要です。
安易に詳細設計からプログラム作成に移ってしまうと結局プログラム作成に時間を費やしてしまい、考え抜かれたプログラム構成にならない可能性が非常に高く、MVCの導入失敗となり得ます。
2点目はフレームワーク導入による思考停止です。
現在はフレームワークも充実し手順にそうだけでMVCの型は出来上がるようになっています。
中には「今はフレームワークで作り方が決まっているから詳細設計で考えることはあまりない」と思っている方もいるかもしれません。
ですが、フレームワークによってプログラマーの創意工夫の範囲が狭くなっているわけではありません。
むしろフレームワークだけではMVCのメリットを最大限には活かせず、MVCの導入に失敗します。
何よりそれだけでは各個人の成長を妨げてしまうため、メリットが全くありません。
MVCを導入するということは、MVCの考え方をベースにシステム開発を進め、開発効率の向上と保守性を向上させることであり、型にはめて、考えずに作業できるようにする事ではありません。

皆さんもMVCを導入する際には、型にはめるのではなく、創意工夫で最適なプログラム構成を作る、または作れる環境を作ってください。
MVCの本当の目的
私は以前、詳細設計〜製造時に作っていたものが納品までにバグ対応や追加要件などで様変わりし、作った意味ないじゃん!という状況になったことがあります。
その時の反省を活かすために、「何がいけなかったのか?」、「あとで自分が困らないようにするにはどうしたら良いのか?」を考えるようになりました。
これにより詳細設計や製造の段階で「ここで修正があるとテストが大変だな」、「追加要件があった時にこれだと修正が大変そうだな」といった後のことを考える力が加わり、今現在の生産性だけでなく、後の生産性も上がるように意識するようになりました。
それを機にプログラムの質が変わり、「良いプログラムとは詳細設計〜製造時と納品時でのプログラム改修量が最小限で抑えられるプログラム」だと考えるようになりました。
そしてこれがMVCの本当の目的だと気付きました。
プログラマーとして重要なのは、製造時の生産性ではなく、いかにブレない詳細設計(プログラム構造の考案)ができ、納品、保守まで含めたトータルの生産性を上げられるかだと私は考えています。
最後に
今まで全4回に渡りMVCについて記事を書かせていただきました。
忙しいからといって横着な詳細設計、プログラムを作成すると、後で必ず後悔します。
自分自身が後悔しないよう、ブレない詳細設計を意識して行うことを強くお勧めします。
プログラミングの醍醐味は詳細設計にあり。
この記事を書いた人について

-
オーシャン・アンド・パートナーズ株式会社 システムエンジニア
顧客をリードし、最適なシステムを構築、提供できる技術者を目指しています。
コラムでは若手技術者向けを中心に今までの経験を踏まえた実際の開発現場で役立つ情報を発信していきます。
プライベートでは家族の足(専属運転手)となり、今ではかねてからやりたかった日々の送り迎えが日課になっています。
最新記事一覧
 プログラマ向け2020.04.27逆転の発想でオブジェクト指向の「継承」を使いこなす
プログラマ向け2020.04.27逆転の発想でオブジェクト指向の「継承」を使いこなす プログラマ向け2020.04.10オブジェクト志向のカプセル化を、総合医療病院で例えると「窓口」という説を語ってみる。
プログラマ向け2020.04.10オブジェクト志向のカプセル化を、総合医療病院で例えると「窓口」という説を語ってみる。 働き方改革2020.03.04【働き方改革】リモートワークを成功させる3つのポイント
働き方改革2020.03.04【働き方改革】リモートワークを成功させる3つのポイント プログラマ向け2020.01.21MVCの導入を成功させるためのベストプラクティス!
プログラマ向け2020.01.21MVCの導入を成功させるためのベストプラクティス!








